How to Add Icon links to your Google Signature
and remove the horrible blue border.
I pieced this together from various sources. Google does not provide a way to add html to your gmail signature. If you are not a geek who uses FireFox Firebug, you may as well stop reading now. If you just want an simple text signature with textual link (hotlink, hyperlink) – here is lesson #1.
The problem: Thick blue border around your social icons in Gmail Signature:
#1 ADD ICON IMAGE to your Google Signature
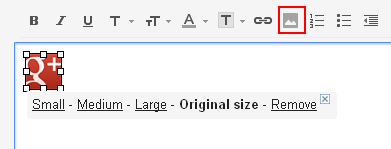
This is pretty straight forward except you need to find an image to link to and it would be best if it was on your own web host. Click the image link, add the URL to the image.
#2 ADD LINK to the icon in your Google Signature
The only tricky part to this is that the icon image must be clicked so you can see the small-medium-large choices underneath it and sometimes the outline in my screenshot does not show. If small-medium-large is not showing, the link tool will not work. Click on image so you see small-medium-large then click on the link tool above and add the URL link.
#3 REMOVE BORDER from the image in your Google Signature
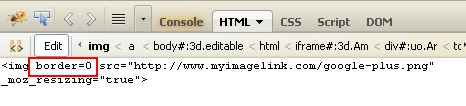
Click on image so you see small-medium-large then click on the linkvtool above and add the URL link. Turn on FireFox Firebug>edit the IMAGE (css on the <a> will not work.) and added “border=0″
#4 SAVE and TEST
You will be surprised that this works (April 2013) because for some reason Google will save the Firebug html change even though it does not provide a way to do it within its own tool. Of course things change pretty fast around here.
Good luck.