Twitter does not want you to use a narrow column but here is how you can put the Twitter widget into a narrow space on your html site. WordPress has various widgets that you can experiment with.
#twitter-widget-0, #twitter-widget-6 {
min-width: 175px !important;
width: 175px !important;
}
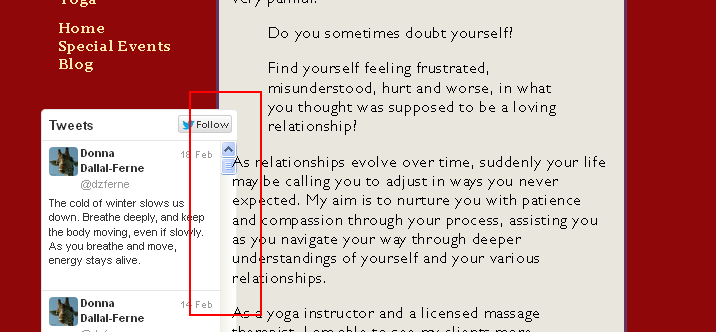
See it working on my client’s html site: Change In Motion Healing Arts